Images d'attributs
Ajoutez une image à vos attributs.
Ajoutez une image à vos attributs.
Table des matières
Ajouter une image à vos attributs
Comment l'image est-elle affichée aux employés
Introduction
Vous pouvez préciser les matériaux que vos employés doivent apporter, les tenues qu'ils doivent porter pour leur poste ou même les formules d'un projet en ajoutant une image qui s'affiche également dans l'application.
Ajouter une image à vos attributs
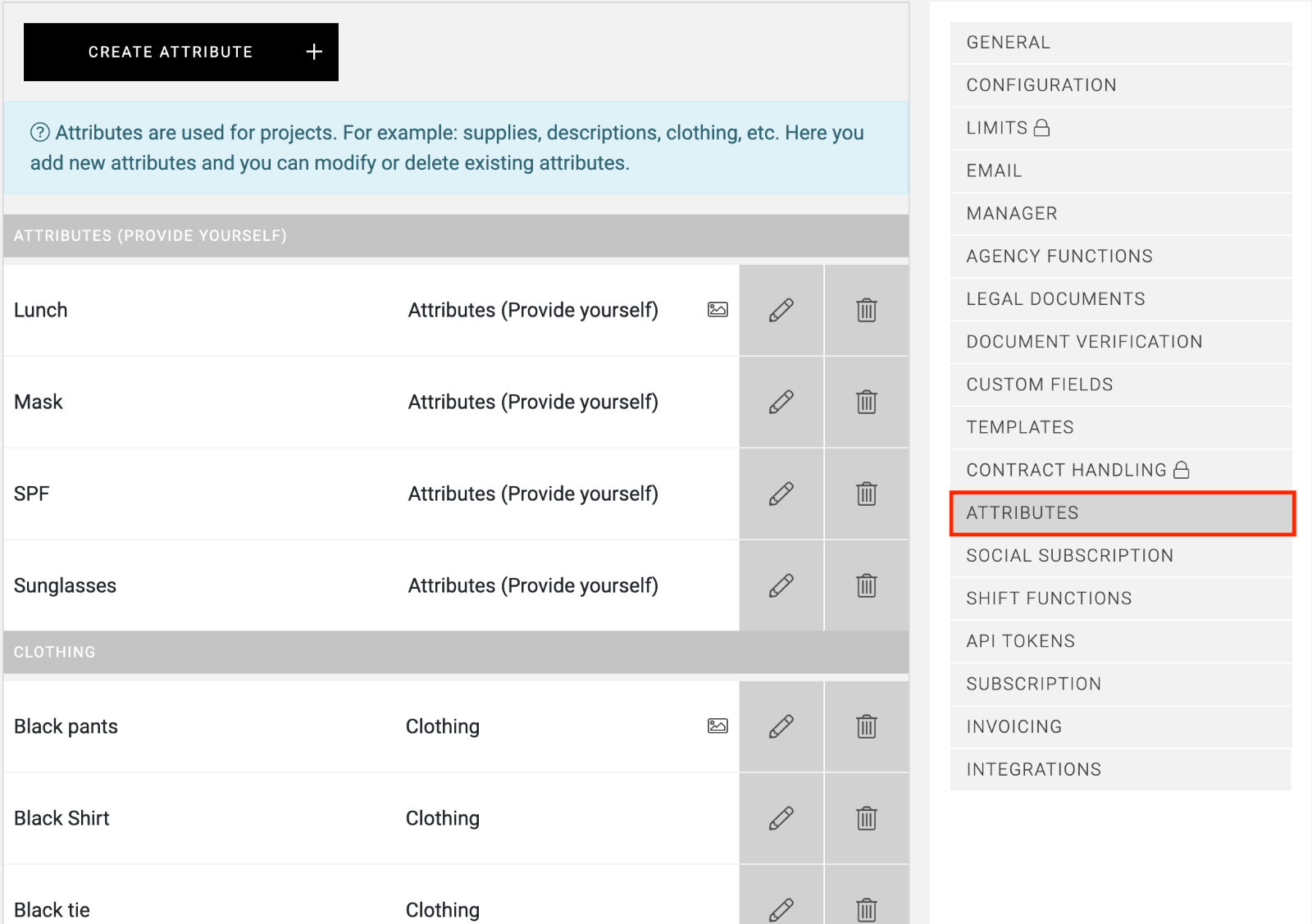
Dans les PARAMÈTRES, naviguez jusqu'aux LES ATTRIBUTS où vous gérez vos matériaux, tenues et formules.

Sélectionnez l'icône du crayon pour modifier l'attribut pour lequel vous souhaitez ajouter une image.
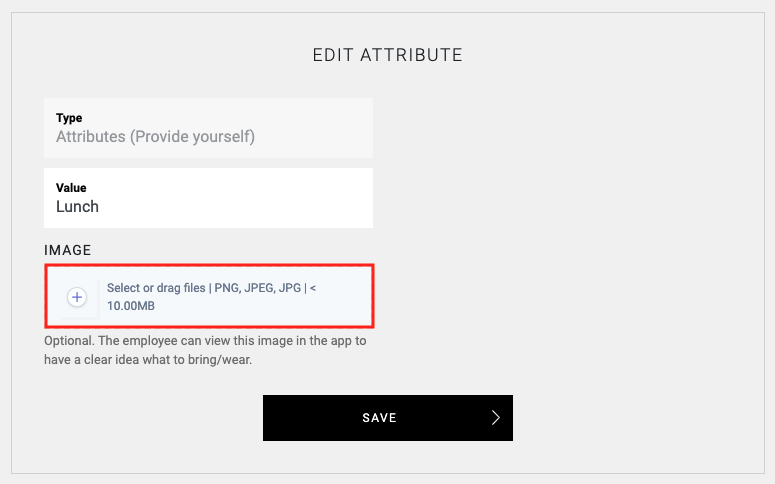
Trouvez un fichier sur votre ordinateur ou faites-le glisser dans le champ sous IMAGE :

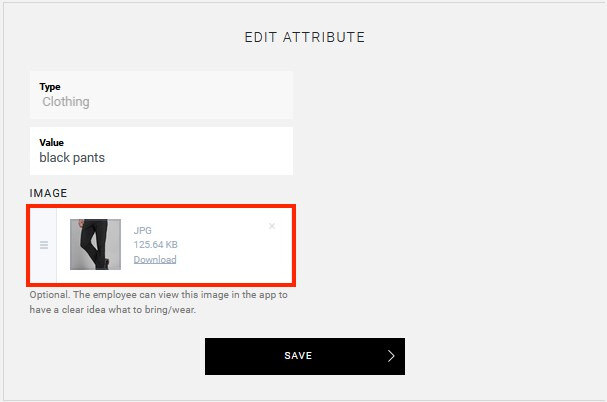
Seules les images de type PNG, JPEG ou JPG sont autorisées avec une taille maximale de 10MB. Sélectionnez ensuite SAUVEGARDER et une petite version de votre image s'affichera.

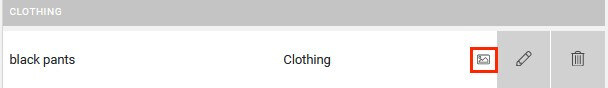
Dans l'aperçu des attributs, vous pouvez facilement reconnaître les attributs avec une image par l'icône suivante :

Vous trouverez également cette icône sur la page de détail d'un projet à côté des attributs avec une image. L'image elle-même apparaît lorsque vous placez le curseur sur l'attribut.
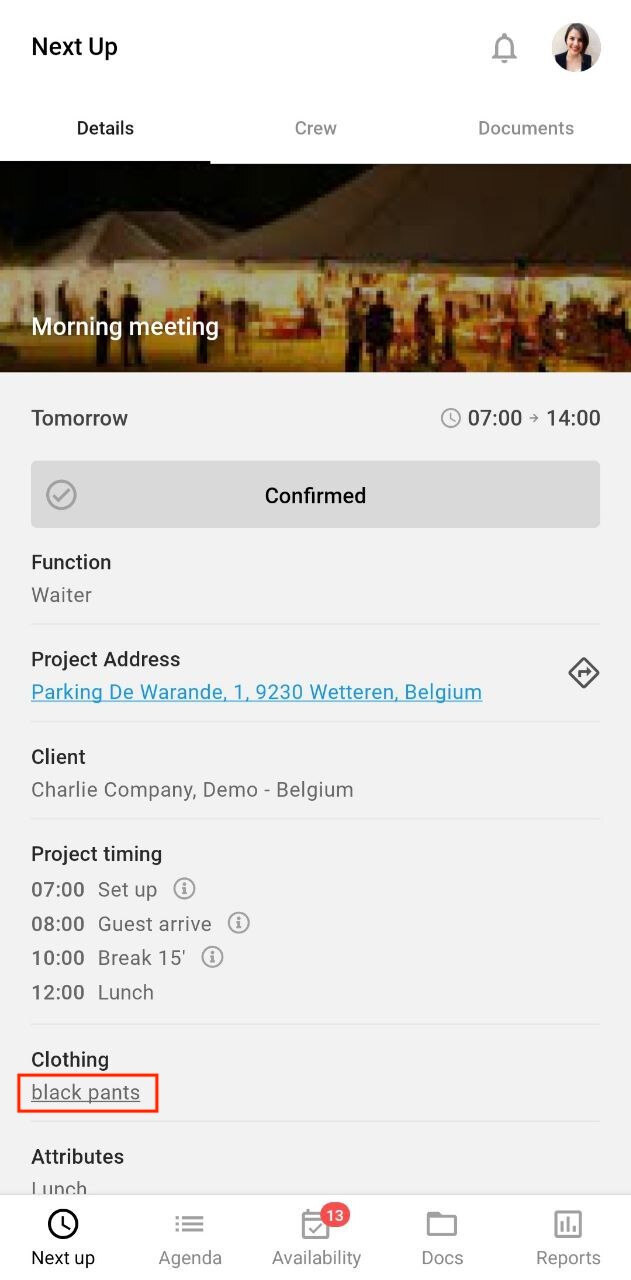
Comment l'image est-elle affichée aux employés
Dès que l'employé est programmé, il reçoit une notification et le projet est affiché dans l'application dans NEXT UP ou l'AGENDA. Lorsque l'employé consulte les données du projet, tous les attributs auxquels une image a été ajoutée sont soulignés.

L'image s'ouvre lorsque l'attribut est sélectionné.

Nous espérons vous avoir aidé avec cet article !
Si vous avez encore des questions, jetez d'abord un coup d'œil à notre Crew Academy. Vous trouverez peut-être la réponse dans l'un de nos articles.