Attribut Bilder
Fügen Sie ein Bild zu Ihren Attributen hinzu.
Fügen Sie ein Bild zu Ihren Attributen hinzu.
Inhaltsverzeichnis
Ein Bild zu Ihren Attributen hinzufügen
Wie wird das Bild den Mitarbeitern angezeigt
Einleitung
Sie können die erforderliche Vorräte, die Ihre Mitarbeiter mitbringen müssen, die Kleidung, die sie für ihre Schicht tragen müssen, oder sogar die Formeln für ein Projekt verdeutlichen, indem Sie ein Bild hinzufügen, das ebenfalls in der App angezeigt wird.
Ein Bild zu Ihren Attributen hinzufügen
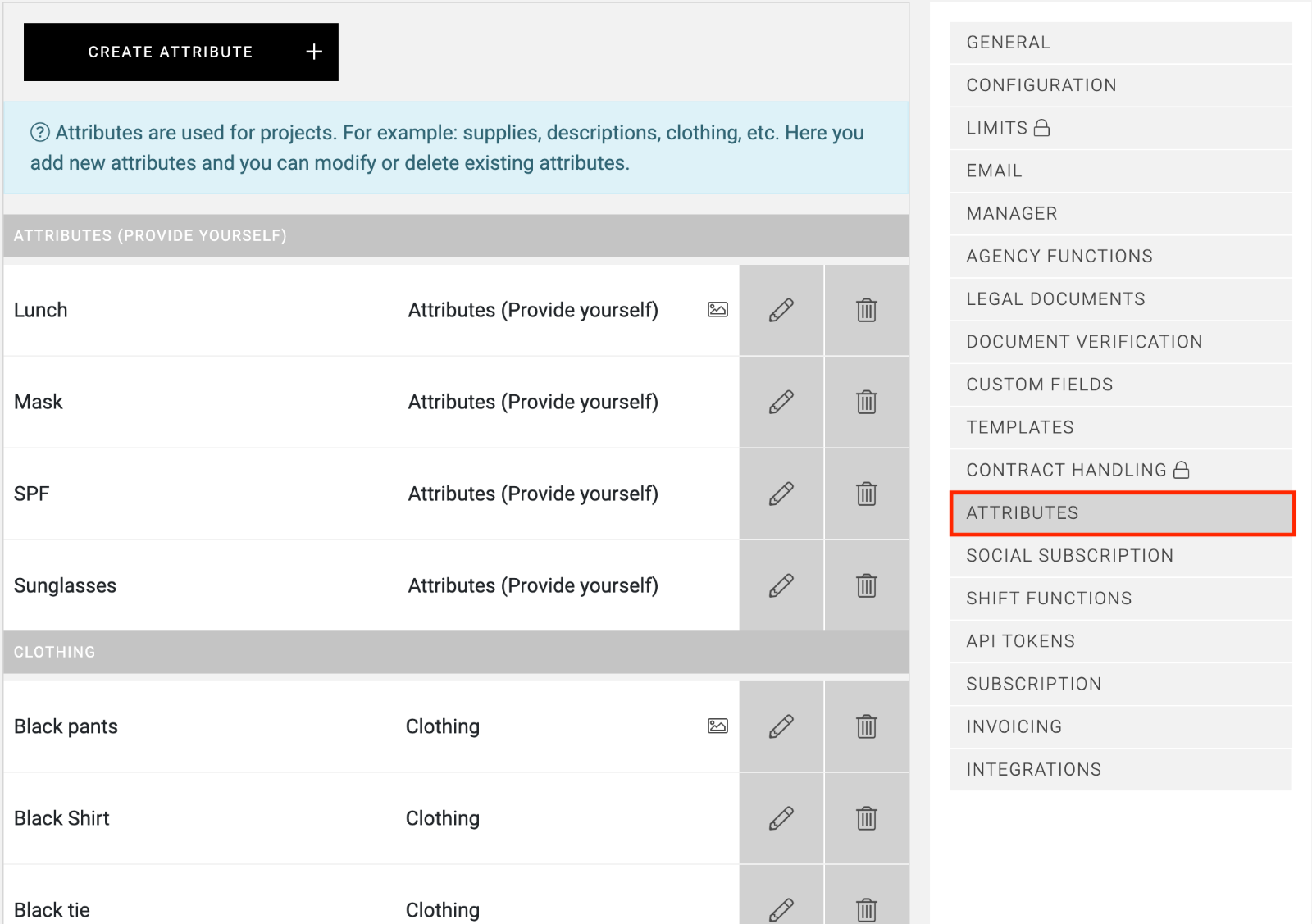
Navigieren Sie in den EINSTELLUNGEN zu ATTRIBUTE, wo Sie Ihre erforderliche Vorräte, Kleidung und Formeln verwalten.

Wählen Sie das Bleistiftsymbol, um das Attribut zu bearbeiten, für das Sie ein Bild hinzufügen möchten.
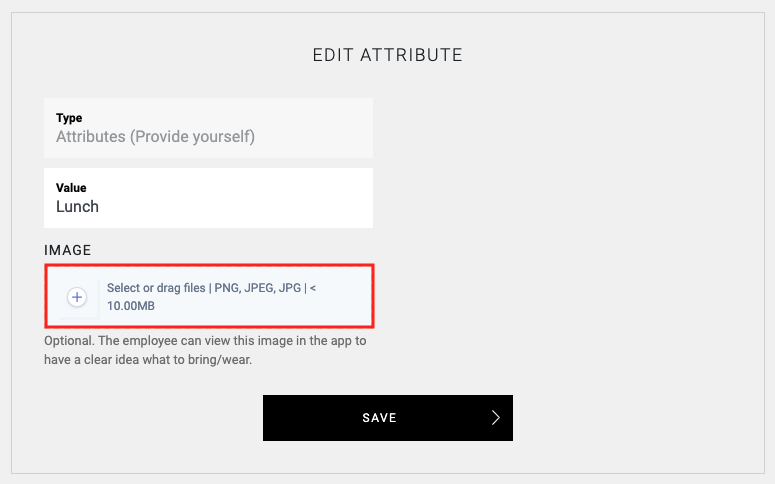
Suchen Sie eine Datei auf Ihrem Computer oder ziehen Sie sie in das Feld unter BILD:

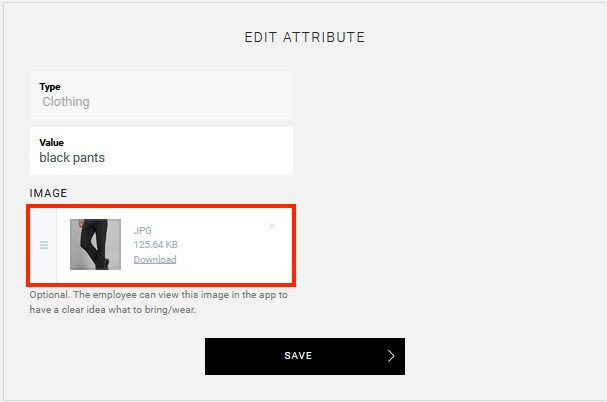
Es sind nur Bilder des Typs PNG, JPEG oder JPG mit einer maximalen Größe von 10 MB zulässig. Wählen Sie dann SPEICHERN und eine kleine Version Ihres Bildes wird angezeigt.

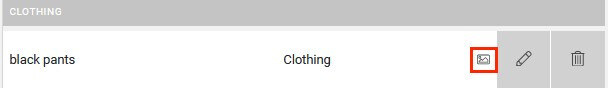
In der Übersicht der Attribute können Sie Attribute mit einem Bild leicht an dem folgenden Symbol erkennen:

Sie finden dieses Symbol auch auf der Detailseite eines Projekts neben den Attributen mit einem Bild. Das Bild selbst erscheint, wenn Sie den Cursor auf das Attribut setzen.
Wie wird das Bild für die Mitarbeiter angezeigt
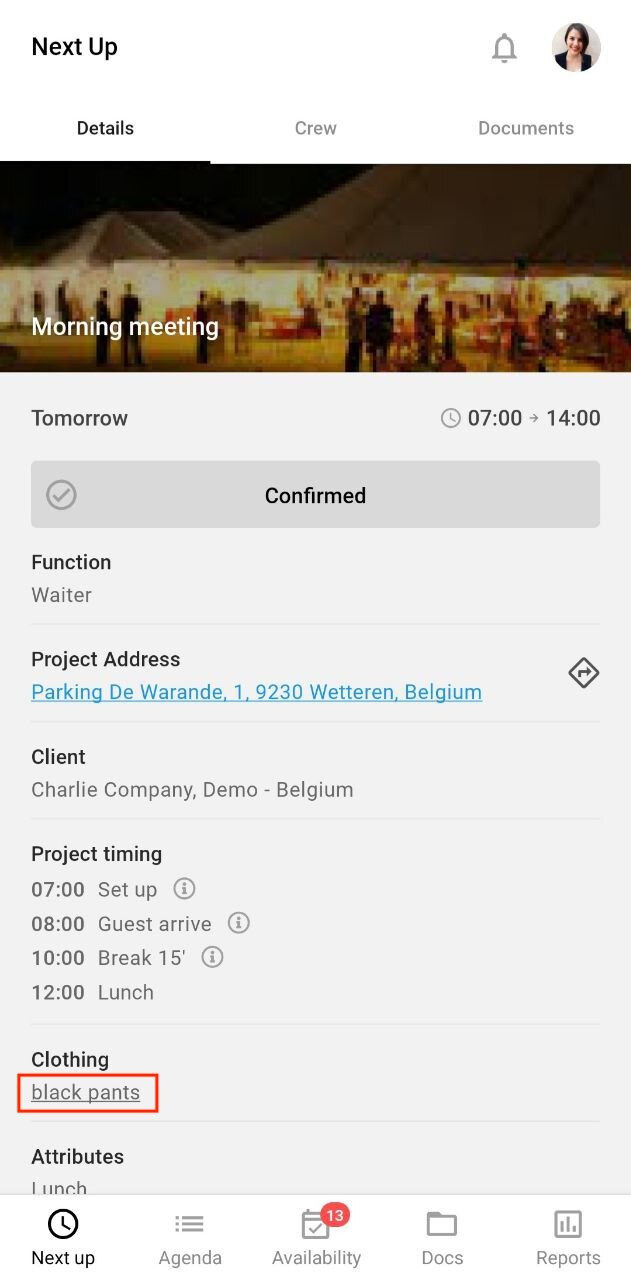
Sobald der Mitarbeiter eingeplant ist, erhält er eine Benachrichtigung und das Projekt wird in der App in NEXT UP oder im AGENDA angezeigt. Wenn der Mitarbeiter die Projektdaten anschaut, werden alle Attribute, denen ein Bild hinzugefügt wurde, unterstrichen.

Das Bild wird geöffnet, wenn das Attribut ausgewählt wird.

Hoffentlich haben wir Ihnen mit diesem Artikel geholfen!
Wenn Sie noch Fragen haben, werfen Sie zunächst einen Blick in unsere Crew Academy. Hier finden Sie vielleicht die Antwort in einem unserer Artikel.