Attribuut afbeeldingen
Voeg een afbeelding toe aan uw attributen.
Voeg een afbeelding toe aan uw attributen.
Inhoudsopgave
Een afbeelding toevoegen aan uw attributen
Hoe wordt de afbeelding weergegeven bij de werknemers
Inleiding
U kunt de benodigdheden die uw werknemers dienen mee te nemen, de kledij die ze dienen te dragen voor hun shift of zelfs de formules van een project, verduidelijken door een afbeelding toe te voegen welke eveneens weergegeven wordt in de app.
Een afbeelding toevoegen aan uw attributen
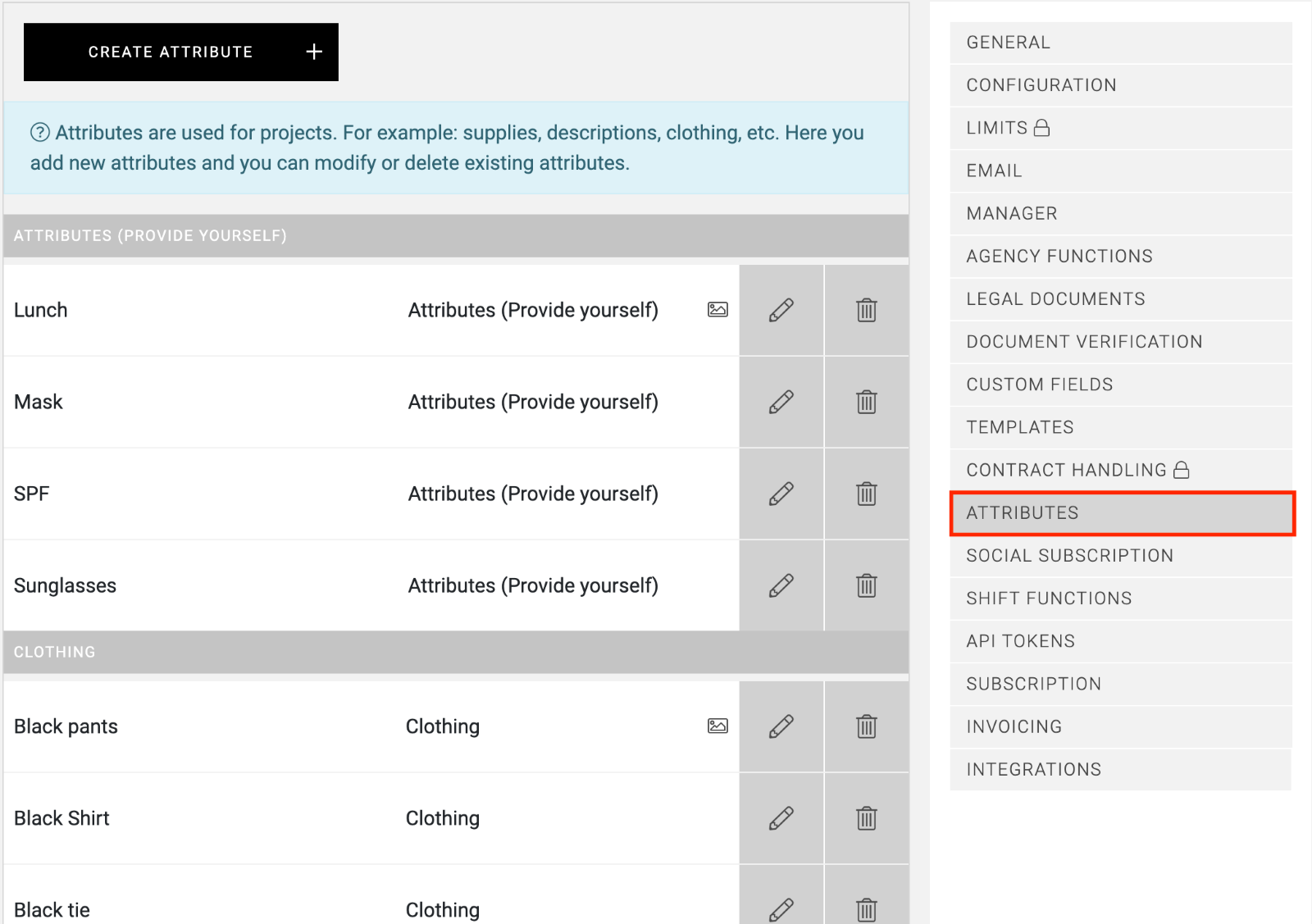
Via de INSTELLINGEN navigeert u naar ATTRIBUTEN waar u uw benodigdheden, kledij en formules beheert.

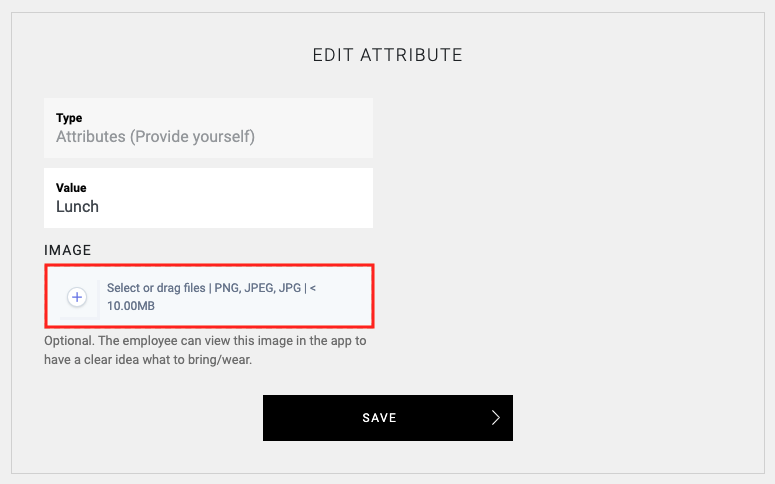
Selecteer het potlood icoon om het attribuut te bewerken waarvoor u graag een afbeelding had toegevoegd.
Zoek een bestand op uw computer of sleep dit in het veld onder AFBEELDING:

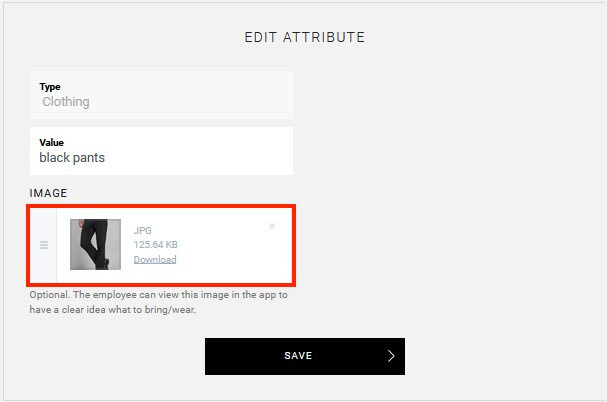
Enkel afbeeldingen van het type PNG, JPEG of JPG zijn toegelaten en dit met een maximale grote van 10MB. Hierna selecteert u OPSLAAN en wordt een kleine versie van uw afbeelding weergeven.

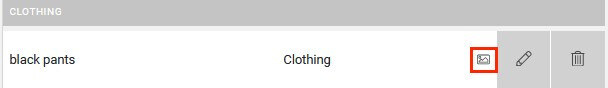
In het overzicht van de attributen kunt u attributen met een afbeelding eenvoudig herkennen aan het volgende icoon:

U vindt dit icoon ook terug op de detail pagina van een project naast de attributen met een afbeelding. De afbeelding zelf verschijnt zodra u met uw cursor op het attribuut staat.
Hoe wordt de afbeelding weergegeven bij de werknemers
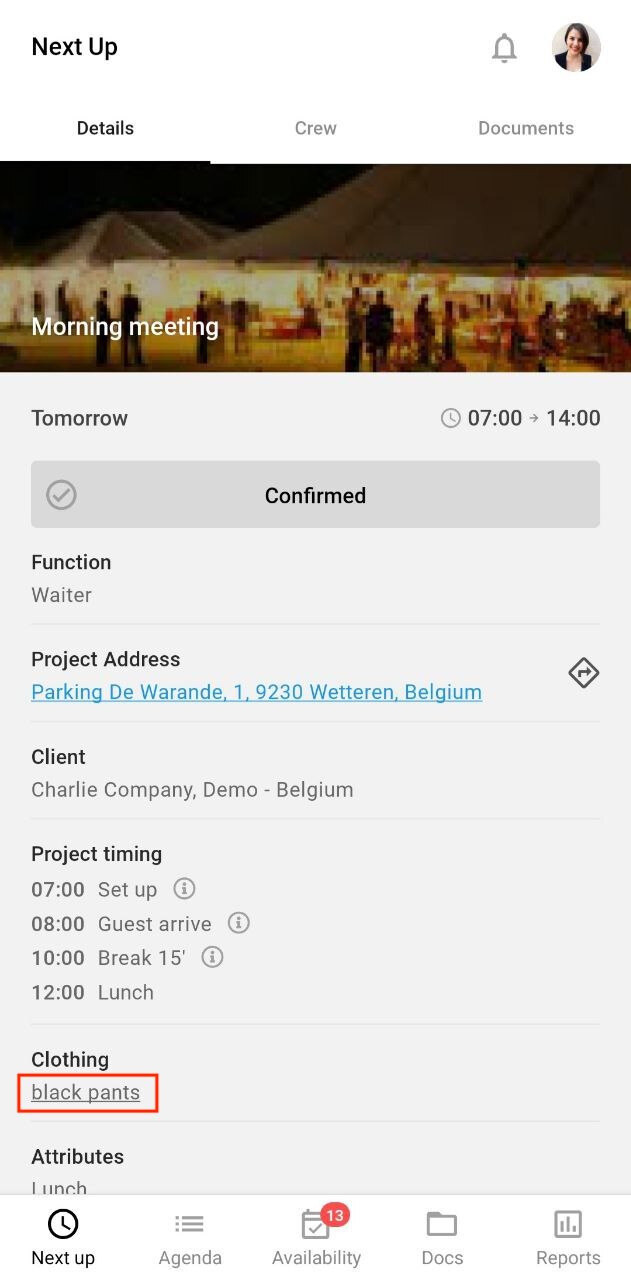
Zodra de werknemer ingepland wordt, ontvangt deze een notificatie en wordt het project weergeven in de app in NEXT UP of de AGENDA. Wanneer de werknemer de projectgegevens bekijkt, zullen alle attributen waaraan een afbeelding werd toegevoegd, onderlijnt zijn.

De afbeelding opent zodra men het attribuut selecteert.

Hopelijk hebben wij u met dit artikel verder geholpen!
Indien u nog vragen heeft, neem eerst even een kijkje in onze Crew Academy. Hier vindt u misschien het antwoord in één van onze artikelen.